- Get link
- X
- Other Apps
A good set of graphic design tips always comes in handy when you are a beginner graphic designer, or even a non-designers on the journey to teach yourself some practical graphic design skills.
In this article, we share 15 of the most practical graphic design tips for beginners and non-designers.
Let’s get started.
15 Graphic Design Tips for Beginners & Non-Designers
As a non-designer, you might find your designs don't look as polished and professional as you'd hope for. But don't worry, we've got your back.
Below, we've put together a list of the best graphic design tips and tricks to help you create better-looking designs in no time — even without any design experience.
Tip #1: Keep it simple.
The no. 1 and most important design tip for non-designers and beginner designers is to keep it simple. There’s nothing worse than an overwhelming design that is difficult to understand.
To keep things simple, tap into your inner minimalist. Use the minimum amount of text and fonts, keep the colors under control and the visuals balanced.
Take a look at the flyer template below.

Customize this flyer template and make it your own!Edit and Download
It’s simple, yet eye-catching. Even though there aren’t a ton of elements used, a lively background and bold fonts do the trick.
The secret to good design is not to stuff as many graphics and elements into your design as possible.
It’s achieving a balance between aesthetic appeal, and getting your message across clearly and effectively.
Tip #2: Use a cohesive color palette.
Color palettes and color schemes are as important as the message you want to relay with your design. Choosing the perfect color combination though isn’t always easy.
Thankfully, ready to use color palettes are easy to come by. Visme has a color theme picker as part of your editing tools. Simply browse through the color themes and try them out.

Customize this infographic template and make it your own!Edit and Download
A great way to create color palettes is to extract the colors from an image. You can do this inside your Visme editor by clicking on the color picker and then the plus sign. Upload your image and you’ll have a new color palette to work with.
For more detailed color palette extraction, we recommend you use Adobe Color, a website that gives you several color palettes from any image.
Tip #3: Keep the typography under control.
The art of selecting fonts has a bad rep in the world of design for non-designers. It’s easy to feel overwhelmed by the choice of different fonts available online.
Not only that, you have to know how to pair fonts together in a design to make it look cohesive and pleasing.
A great way to bypass the stress of trying out a million combinations is to use tried and tested pairings. Professional designers also love new and beautiful fonts but if you ask them, they’ll tell you that they only use a handful of classic fonts most of the time.
One easy to follow rule-of-thumb if you want to make your pairings with different fonts is to use one novelty font for headings and a regular classic one for all the text. Below is a great resource to save you time when pairing fonts, a collection and tried and tested combinations for different occasions.
You can even use just one font family and create a pairing of its different weights. For example a Montserrat bold for the heading, a Montserrat regular for text blocks and italics for subheadings.
Tip #4: Consider the visual hierarchy.
Visual hierarchy is all about giving visual importance to some elements over others. In simple terms, it’s how headers are larger than subheadings, and these in turn are larger than a box of text.

The same applies to images, graphics, icons and even colors. When you use visual hierarchy rules, you bring attention to a focal point in the design. This creates a visual balance that then starts a visual flow of information for the viewer.
Visual hierarchy is a skill that comes easy for some people but for others, it needs to be learned. Our blog has a great article to help you understand visual hierarchy better.
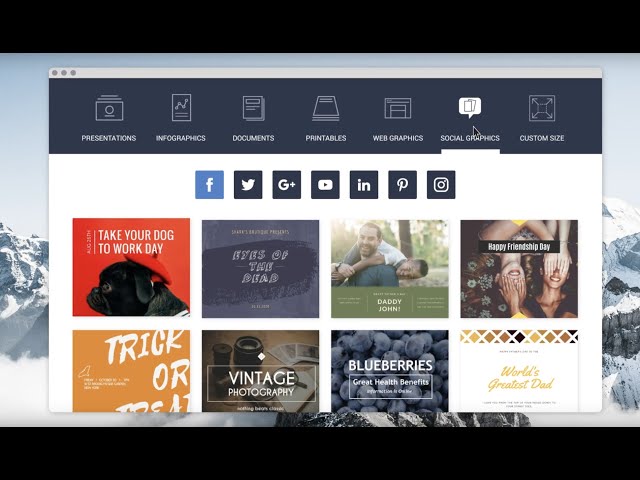
Tip #5: Save time with social media templates.
Social media is one of the mediums where graphics need to be created constantly and regularly. There is no better way to save time than to use pre-designed templates.
Social media managers have to work on so many different channels with different required sizes. Thankfully there are templates available for every channel and every size.

Find the perfect template for your next social media post!Browse Now
Inside Visme, you can search for either a social channel, a type or a topic to find the templates you need.
Templates aren’t just available for social media, though. Visme offers templates for presentations, infographics, reports, invitations, CVs and more.
Tip #6: Always use white space.
White space isn’t exactly “white”. What white space means is that there is an empty space without text or elements on it.
It’s the area of the design where it “breathes”. This is one of the design techniques that is harder to master than others.
A good way to learn how to use white space is to study minimalist design. This is a movement that centers on the idea that “less is more” and you only need the bare necessities on a graphic.
Another use of white space is called negative space. This is a technique in which empty spaces tell more of a story than they would in the background or between other elements.
Tip #7: Use cohesive design elements.
When you add design elements to your project, they must have a cohesive style between them. This applies to all graphic elements; from icons to data widgets, illustrations, animations and even font styles.
For example, use all line icons instead of a mix of line and 3D.

Customize this infographic template and make it your own!Edit and Download
Mix squares with rounded corners with other curved elements. Straight angled shapes with straight lines. Alternatively, break the rules and mix curves with straight lines as long as you keep a cohesive texture and color palette.
Tip #8: Optimize readability.
Another great tip is to always make your text easy to read. This applies to how you overlay text on backgrounds, the colors and fonts you use for headings and how elements relate to text and flow of the design.
Choose the best typeface for your project, one that not only matches your message but is also easy to read. It needs to be easy to read over a background image or texture.

Customize this Instagram story template and make it your own!Edit and Download
Do everything in your power to make the context in your design easy to read and understand. This applies to both the actual text and visualizations like charts and data widgets.
Tip #9: Make good use of spacing.
Good spacing is one of the most important tools when it comes to creating balanced compositions. You find spaces in margins, between shapes, paragraphs, lines, words and even between letters.
Space is essentially white space, as we mentioned above. The difference is that in this case, it acts as a rule to help you align elements, keep them balanced and complement each other.

Customize this Twitter ad template and make it your own!Edit and Download
Grids, for example, use specific spacing measures to create a base for any design. You can learn more about grids and spacing in the article below.
Tip #10: An infographic can be of any size.
At some point along your journey in design, you’ll come across the need to create an infographic.
Most infographics on social media are long and vertical, thanks to Pinterest and blog with infographics. But what this tip is about is that not all infographics need to have those dimensions.
Infographics can be square, horizontal, printed, interactive or big as a wall. The choice depends on what type of content you need to visualize and where it will be published.
A long vertical infographic for a blog post can even be cut into blocks and placed throughout the content.

Customize this infographic template and make it your own!Edit and Download
Tip #11: Consider the psychology of color.
Further up in the list, we talked about color palettes and color themes. But that’s not all you need to know about color. When you choose the colors for your designs, consider what each color represents in an emotional and cultural sense.
Designs with strong bold colors compared to soft pastel colors inspire different emotional reactions in the viewer. Think of the emotion you want to portray and use colors that reflect that.
The colors on the color wheel can be combined in different ways with color harmonies. Finding the perfect color harmony for your project will help you design better.

Customize this infographic template and make it your own!Edit and Download
Psychology of color is a skill you should learn if you plan to use designs in marketing and sales. We have a great article about it on our blog that you should bookmark for future reference. Click on the link below to read it.
Tip #12: Know the dimensions you need beforehand.
Never start a project without knowing exactly what size it needs to be. Even though you can change the size later, you’ll have to readjust everything to fit into the new size.
For example, if you need to create a presentation don’t start with a vertical infographic size. Likewise, when creating a set of Instagram posts, make sure they are square, landscape or portrait with the following optimal dimensions.

Customize this infographic template and make it your own!Edit and Download
Dimensions are measured in two ways; the length and width in pixels and the aspect ratio. Both are important to know when designing.
The aspect ratio is the relationship of the size to the width of a design, it can have different numerical values but will always have the same shape.
Social media graphics, for example, need to be created in specific aspect ratios but the dimensions can be different according to how detailed your design is.
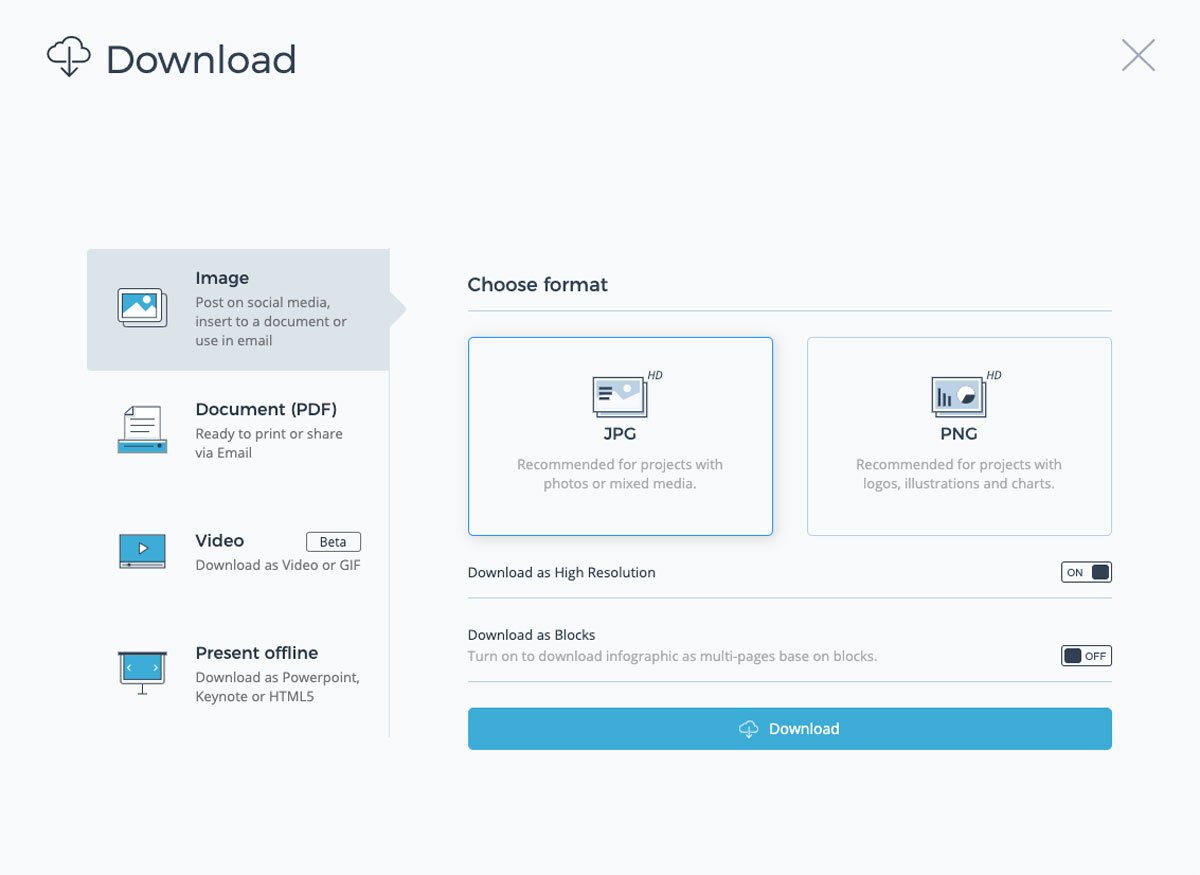
Tip #13: Know what type of file you need when downloading.
Just how you need to know the size of your graphics beforehand, you also need to know the type of file to download when you’re done. For example, do you need a JPEG for a web image, a PNG for a cut-out design with a transparent background?
Or maybe you need an HTML5 file with animation and interactivity. Analyze what you’ll need before you start so you can design accordingly.
Then, download what you need plus any options you might also need. An interactive infographic will look great in a blog post but you’ll need a static JPEG version for Pinterest.
With Visme you have many download options. From regular JPEGs to printable PDFs, animated GIFs and video.

Tip #14: Stay organized.
Staying organized while you design is as important as choosing the right fonts and colors. When you have all your assets ready to use, you save time and can concentrate more on creativity.
If you need to bring images, icons or visuals into your design tools make sure you do the following:
- Name the files so they are easier to recognize
- Create a main folder for your project
- If possible create subfolders with types of assets
The new Visme dashboard helps you stay organized with better folder arrangement and labeling.

Create a Visme account today!Sign up. It's free.
Tip #15: Trust the design process.
Lastly, in the list of graphic design tips for beginner and non-designers, is to trust the design process. What we mean by this is: Don’t jump hoops or cut corners when designing something.
Below is a design process we created for you to follow. When you trust the design process, you have a better chance of creating a successful design.

Customize this infographic template and make it your own!Edit and Download
Looking for the Best Design Tool for Non-Designers?
Are you looking for the best design tool for non-designers? Maybe that’s how you landed on this article in the first place. Well, you’re in good company.
As you probably know, there are many good design tools out there. From easy social media graphic creators to more robust design platforms with hundreds of templates to choose from.
Some of the best are:
- Visme
- Crello
- PicMonkey
- Canva
Now that you’re here, why not take Visme for a spin? With Visme, you’ll be able to create any type of graphic, while learning basic design skills.
Our blog posts and video tutorials will help you learn how to use the tool and how to put elements together to create a cohesive and balanced design.



Frequently Asked Questions (FAQs)
If you're new at design, you likely have a lot of questions. We've attempted to answer some of the most popular queries about graphic design below.
Q1. How can I improve my design skills?
Improving your design skills is not difficult as long as you put in the time to learn and apply new techniques. The amount of work you put into it depends if you want to work as a graphic designer or become adept at creating graphics for marketing.
To further improve your design skills, follow video and text tutorials. These will help you learn how to use design tools and also how to get better at design. Always look for design inspiration online to keep your creative juices flowing.
Tools like Visme, Canva and Adobe offer easy to follow tutorials to help you improve your design skills.
Q2. How can I teach myself to design?
There is a large variety of resources online to help you learn design on your own. But the one thing that will help the most is practice. The more you use your abilities, the more you’ll learn along the way.
These are the most important tips towards teaching yourself to design:
- Learn from the mistakes
- Always keep practicing
- Follow tutorials of techniques you don’t know yet
- Ask for feedback
- Take specialized courses about design fundamentals
Q3. How do I design faster?
If you’re looking to design faster, then you need to use templates! Even professional designers use templates when they have to get things done in less time.
Another way to design faster is to use proven font combinations, practical color themes and pre-designed content blocks.
Q4. How do I get creative design ideas?
The best way to get creative ideas is to look at the work of other designers. Start browsing sites like Behance, Dribbble and Pinterest. Websites for brands like Apple, Anthropologie and Swatch are great for inspiration.
Look at design work from all levels, you can get ideas from anything. Templates are also a great source of inspiration. Slowly, you'll start to have your favorites. Create inspiration mood boards to keep track of what you've found.
Additionally, you can keep your eyes open to design in everything you see. The videos you watch, the book you read, the products you buy, the ads you click on. Everything visual and creative can be a source of inspiration.
Q5. How can a graphic designer be self-taught?
Many graphic designers out there, both beginner and professional, are self-taught. Nowadays with the amount of readily available design courses, it’s easy to be a self-taught designer.
All you have to do is find courses and tutorials that will teach you both design fundamentals and detailed techniques. Never stop practicing.
Q6. What design course is the best?
There are great design courses for every different level of a designer’s career. From beginner and basic courses to the most advanced technical courses you could imagine.
To learn the most important design basics, consider taking the Coursera Design Fundamentals course.
If you were to ask us which design course is the best to learn how to design presentations, we’d have to say our very own Presentation Guru course.



Become a certified presentation guru!Sign Up Now
Q7. Is graphic design a dying career?
Graphic design is not a dying career at all. In fact, it’s ever-evolving. Thirty years ago, graphic designers transitioned from handmade cut and paste work to the digital space. Nowadays, designers are having to transition to interactive content and more.
Now that there are easier and more accessible design tools, budding graphic designers are being inspired to learn more and grow in their new careers.
Q8. How long does it take to get good at graphic design?
The time it takes to get good at graphic design depends on each person’s ability and time invested in learning. Yes, some people are more innately creative than others, but it’s also true that creativity can be learned.
The biggest trick to get good at design is to know and accept that at the beginning you probably won’t be very good. Thankfully you have lots of templates and resources to help get you started.
Q9. How do beginners learn graphic design?
Beginners can learn graphic design in many different ways. There are short or long term courses available both in person or online.
Bachelor’s degrees are also available online. There is easy access to tools of different capacities, for designing in different styles. It’s easier than ever for beginners to learn graphic design.
Q10. What is the easiest graphic design software to use?
Visme is one of the easiest design software available online. It has many of the characteristics of the most expensive tools but is much easier to use.
It’s great for beginners because the professionally designed templates can help create amazing designs without the need for any design skills.


Comments
Post a Comment